|
If you find this helpful, please click the Google |


History of HTML
During the 1990's, the HTML standard had been evolving pretty steadily. But as Internet Explorer, with it's myriad of non-standard extensions, gained popularity with developers it caused a divergence between the standard and the implementation, which resulted in the evolution of the markup language becoming stagnant for almost a decade. Various attempts to make some additional improvements in HTML, such as XHTML, unfortunately backfired and resulted in even more fragmentation in HTML development.
Finally, HTML 5 promises to bring order back to the chaos. HTML 5 is a base standard that provides a good foundation on top of which future enhancements to the HTML language and related web development technologies can be built. There is enough support from vendors and standards bodies behind HTML 5 that developers who have been creating web sites using HTML and XHTML as well as Flash can confidently start their migration to this latest version of HTML. Many web browsers, including Chrome, Firefox, Internet Explorer, Opera and Safari already support most of the features of HTML 5. In particular, developers who are concerned about their web site content and apps running on mobile devices should convert their content to HTML 5.
Note that there is no DTD in HTML 5. See the HTML <!DOCTYPE> Declaration for more information.
Style vs. Content
Separation of content and presentation
In the early days of the Internet, presentation of web content was primarily limited to web browsers on desktop or larger computers. As the Internet evolved and became more ubiquitous, there came a greater need to view content in various other ways, such as with non-visual browsers for better accessibility. When a non-standard <font> tag was added to one of the browser implementations, it's various attributes provided much more control over the presentation of an HTML document, but assumed the user had a desktop-based browser with the correct fonts installed. Even by the time the HTML 3.2 specification was released it was recognized that such tight integration of the presentation style with markup of content would limit access to the content and hinder innovations such as machine translation and therefore needed to be phased out. With HTML 4, style sheets were introduced in order to separate style from content. HTML 5 continues to promote the separation of the semantic content of documents from the style of presentation of elements on web pages. Many of the HTML tags deprecated in HTML have been non-semantic tags which provide only some specific style for web page elements.
In addition, as the ratio of computing power to size and cost has increased (Moore's Law), the desire to view content on small handheld mobile devices is constantly increasing. Due to their screen size, however, it is often desirable to provide a different layout for small screen devices than for a desktop computer or printer. A common approach is to use different navigation code for small screen devices than when more screen real estate is available. As with previous versions of HTML, HTML 5 supports this by allowing common elements, such as a navigation section, to be put into templates, thus separating the layout from the content. An added benefit is that these templates can be cached by the client browser. By having only the page-specific content in the HTML documents and avoiding the need to download the same common elements with every web page, page load times can be much faster.
Versions of HTML
History of HTML Versions
Since the updates to the HTML markup language between 2000 and 2010 were, as the title of the XHTML Recommendation says, A Reformulation of HTML 4, HTML 5 is the first version to include new HTML tags and other features since the release of the HTML 4 specifications in December 1997.
- HTML 2.0 RFC 1866 (http://www.ietf.org/rfc/rfc1866.txt) - 1994-1995 drafts published as Proposed Standard November 24, 1995 (http://www.w3.org/MarkUp/html-spec/), made obsolete by RFC 2854 in June 2000 (http://tools.ietf.org/html/rfc2854)
- HTML 3.0 - March 1995 draft never advanced to a Recommendation (http://www.w3.org/MarkUp/html3/)
- The IETF HTML Working Group was closed September 12, 1996 and work on HTML specifications was moved to the World Wide Web Consortium (W3C)
- HTML 3.2 Reference Specification - January 14, 1997 (http://www.w3.org/TR/REC-html32.html)
- HTML 4.0 W3C Recommendation December 18, 1997 (http://www.w3.org/TR/REC-html40-971218/) revised April 24, 1998 (http://www.w3.org/TR/1998/REC-html40-19980424/)
- HTML 4.01 W3C Recommendation December 24, 1999 (http://www.w3.org/TR/1999/REC-html401-19991224/)
- XHTML 1.0 W3C Recommendation - January 26, 2000 (http://www.w3.org/TR/2002/REC-xhtml1-20020801/)
- XHTML 1.1 W3C Recommendation for modular HTML - May 31, 2001 (http://www.w3.org/TR/2001/REC-xhtml11-20010531/)
- XHTML 1.0 Second Edition W3C Recommendation - August 1, 2002 (http://www.w3.org/TR/2002/REC-xhtml1-20020801/)
- XHTML 1.1 Second Edition W3C Recommendation for modular HTML - November 23, 2010 (http://www.w3.org/TR/2010/REC-xhtml11-20101123/)
- WHATWG HTML 5 - October 27, 2007 to December, 2010
- WHATWG HTML Living Standard - January 19, 2011 and beyond, ongoing
- HTML 5 W3C Recommendation - last call expected in 2011
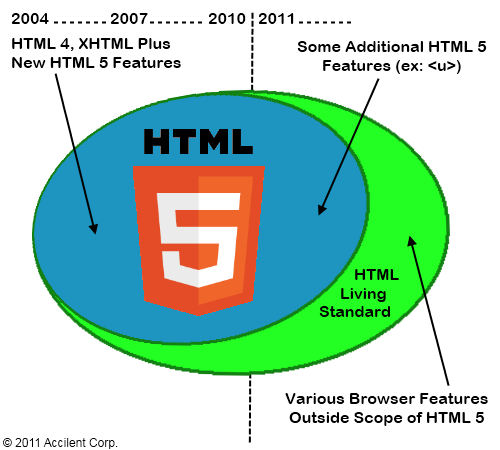
As shown in the Venn diagram below, development of the HTML Living Standard originally coincided with HTML 5 development, but diverged in early 2011. A few features added to the specification after that point were still considered to be part of HTML 5, although most were not. For example, the u (underline) element, which was added back into the HTML Living Standard by a Working Group decision on April 8, 2011 (WHATWG revision r6004 for Bug #10838), is considered to be part of HTML 5 even though the change was after the divergence.