|
If you find this helpful, please click the Google |


HTML5 Tutorial Who What When Where Why How
HTML 5 Reference for Web Designers
HTML Tags and Attributes and HTML 5 Cheat Sheet
If you are in a hurry, browse through the navigation links on the left or, if you are brand new to HTML coding, go directly to the Quick Start Guide to HTML - an introduction to the basic page structure of HTML documents. Otherwise, please read on ...
This HTML-5 site is primarily intended as an HTML reference for web developers, the designers of web sites and authors of web pages, so it does not try duplicate the HTML specifications or document every possible legal way to code HTML documents. Since the intended purpose is to help update to current HTML code and recommend best practices for creating HTML, the goals of this site include:
- simplifying the understanding of current HTML coding and the transition from HTML 4 or XHTML
- providing a reference and examples that are consistent throughout the site and which can be followed to develop sites that do not alternate between different ways that HTML may be coded (when using multiple HTML reference sites, make sure they are all using the same style of HTML code to avoid this issue)
- showing a specific way of coding HTML that can be counted on to work under most circumstances (including browser apps on mobile devices and XSLT style sheets), using Polyglot Documents
- promoting the use of future-proof HTML coding, HTML code that can stand the test of time, and
- assisting developers in the transition from HTML version 4 or XHTML 1 to HTML 5 and beyond (for example, the HTML Cheat Sheet not only provides a quick reference of valid elements in HTML 5, but also uses a strike-through font to indicate which elements are obsolete HTML tags)
Introduction to HTML 5
Why HTML?
The web is main platform for online content for desktop computers as well as for mobile browsers on handheld devices, despite the popularity of platform-specific phone apps. The web is the first place where free content should be published online. HTML is the language used to create web sites displayed by desktop browsers and to make content available to web browsers on mobile devices.
The current standards are the best option when coding HTML for mobile devices, especially compared to HTML 4 from the late 1990s. They are a must for development using progressive enhancement principles, which provide a rich Internet experience on all types of devices from small screen handhelds to pads and tablets in addition to desktop computers regardless of the user's browser of choice. (This was one area where designing for a specific browser, usually IE, then attempting to support other incompatible browsers and devices through graceful degredation failed - see Progressive Enhancement: Paving the Way for Future Web Design.) Visit HTML-5.com using the web browser on your smart phone to see what mobile web design with HTML 5 looks like.
Latest HTML News
November 23, 2010 - The W3C releases an update of the modular specification of the HTML language. This Second Edition is the first Technical Report from the HTML Working Group advanced from a Working Draft to a recommended standard since 2001. See History of HTML Versions.
What is HTML 5?
- HTML 5 is the base standard for current and future implementations of HTML. It provides good backward compatibility with both the 1997 HTML 4 standard and the 2000 W3C Recommendation versions of HTML, as well as some new features that finally move forward beyond those decade-old standards. If each browser vendor did things totally different, developers would be unable to predict how their web sites would appear. Therefore, all modern desktop and mobile web browsers need to support the features of the HTML 5 specification at a minimum, as a strong foundation for displaying web pages as they were intended to be seen, and then enhance the user experience to improve the adoption rate by Internet users.
- HTML 5 standards not only cover the HTML tags used to create web pages with static content, but also the DOM interfaces that are used in JavaScript code to create dynamic web pages with interactive content.
- The HTML 5 specification does not cover all valid markup in standards-compliant HTML documents. For example, mathematical markup and Scalable Vector Graphics are valid in HTML documents but are convered by separate MathML and SVG standard specifications, respectively.
- Since the purpose of the HTML 5 specification is to provide a solid base for HTML coding and parsing, once it has been finalized it will not be changed (except for possibly documenting some errata). New features added to the HTML language are considered to be beyond the HTML 5 base level specification. Going forward, in order to allow for enhancement of the markup language, HTML is now considered to be a living standard, which will continue to evolve over time. For example, new HTML tags, such as the <device> tag, can be added as the needs arise and as browser vendors can reach a consensus on their implementation.
Since the HTML 5 specification defines the HTML language for both content development and user agents, it includes:
- the rules for HTML authors, to encourage authors to create better HTML code and
- the rules for document parsers such as web browsers, since HTML browsers need to handle a lot of bad HTML code out in the wild worldwide web
But again, this site concentrates on the rules for web designers. For full details on the HTML 5 specifications, see the Draft Standard on the W3C web site or the WHATWG site.
- As indicated above, HTML 5 does not cover all aspects of web content development. There are related web application APIs and other web development technologies outside the scope of the HTML standard.
This site covers the various technologies based on and related to HTML, not just the markup language itself. Its purpose is to provide a reference for current web development in HTML, including enhancements to HTML and other specifications related to the HTML development.
This site is not a normative reference, spelling out all of the various ways that developers can create HTML code in compliance with the specifications. Instead it takes a simpler, best practices approach to HTML code development. This makes it a good starting point to learn HTML and JavaScript coding as well as a good quick reference to come back to when necessary. If it becomes necessary to deviate from the code and examples here then please consult the original specifications.
The site does follow the practice what you preach
principle by taking advantage of various new features in HTML 5. For example, each page is using the HTML 5 sectioning tags and the site logo in the upper left corner of each page is not an image - the logo is using an HTML 5 <canvas> tag with code loaded only once from a single full-site template. You can do View Source anywhere on the site to see the code for a working HTML demo page.
Where to start to learn HTML
The best places on this site to start to learn HTML coding are the HTML Tutorials and other articles such as:
- <html><head> - An Introduction to HTML 5
- This introduction to HTML coding is the first place to start for beginners learning to code web pages.
- HTML Tags, Elements, Attributes and Properties
- To create a web page, it is important to understand the difference between tag and element in HTML in addition to the definitions of HTML terms.
- Style vs. Semantics
- In all modern versions of HTML, the style of web design elements has been moved into HTML style sheets, while the focus of the HTML code is on the semantic content of the web pages.
- Types of Lists in HTML 5
- Tutorial on HTML ordered lists, unordered lists and definition lists.
- HTML <table> Example & Table Tutorial - How To Create Tables in HTML
- This tutorial shows how to use HTML Table Tags to layout data in a table on a web page.
- How To Create HTML Forms
- This tutorial shows how to create forms in HTML.
- Cascading Style Sheets (CSS)
If you are already familiar with previous versions of HTML, learn the differences in HTML 5 through these articles:
- What's New in HTML 5
- New Tags to Learn in HTML 5
- Differences between HTML 4 / xHTML and HTML 5
- Obsolete and Deprecated HTML Tags and Attributes
- Converting to HTML 5
In addition, be sure to bookmark the main HTML reference pages, such as:
The HTML Cheat Sheet is a quick reference of both valid and deprecated HTML tags while the HTML Tag Reference provides more detailed information on all the HTML elements.
For some good examples of some of the new features of HTML 5, take a look at these HTML 5 demos:
How To Check for Valid HTML (HTML Validation)
WARNING: Be careful when looking for web sites for learning HTML, especially when it comes to things that are treated differently by different browsers. For instance, the examples on some very popular web sites show the value "false" as valid for boolean attributes, which is treated as false by browsers that look at the attribute value and as true by other browsers that only look for the presence or absence of the attribute, resulting in very inconsistent behavior, since that is incorrect coding per the HTML specification:
The values "true" and "false" are not allowed on boolean attributes.
To determine what version of HTML a web page is actually using, enter its URL in the W3C Markup Validation Service and look for the Doctype. If it's not HTML5, change it to HTML5 in the drop-down box and then Revalidate. The pages on this site are Valid HTML 5.
When can we start using HTML 5?
Most current browsers already support many of the new features of HTML 5, so now is a good time to start to convert web site code to be compatible with HTML 5. See HTML 5 Browser Support for more detail.
Who is developing the HTML 5 standard?
One of the most significant differences between legacy HTML and HTML 5, and one of the biggest advantages of HTML 5 is that the specifications are being developed by a group consisting of the major browser developers who are actively implementing the HTML specifications, including Mozilla, Apple and Opera, with support from Microsoft. The W3C plans to eventually release the HTML 5 specifications as an official recommendation, but that is merely a formality since browser vendors are already busy implementing features of HTML 5 for use by their customers.
HTML 5 Articles and Tutorials
- HTML Design Patterns
- Design patterns for HTML code.
- History of HTML and HTML Versions
- What's New in HTML 5>
- Differences between HTML 4 and HTML 5
- Including differences between XHTML and HTML 5
- New Tags to Learn in HTML 5
- In addition to the many new features in HTML 5, there are over 20 new HTML tags introduced in this version.
- HTML 5 Tutorials
- Obsolete and Deprecated HTML Elements
- Obsolete and deprecated HTML tags and attributes
- HTML 5 Tag Reference
- Common HTML Attributes
- HTML Metatags
- HTML 5 Cheat Sheet
- HTML 5 Examples
- HTML Definitions
- Anchors HTML Attributes Block Elements Boolean Attributes Child Elements Common Attributes Content Models DOM Elements Embedded Content Empty Element Enumerated Attribute Flow Content Fragment Identifier Global Attributes Heading Content Implied Element Inline Elements Inner HTML Letter Case Local Attributes Metadata Content Namespace Nodes Phrasing Content Properties Root Node Sectioning Content HTML Tags Text Content Top Element Transparent Content URI URL Void Elements
- Polyglot HTML Documents
- You may notice that, when there is a difference between the two possible flavors of HTML 5 syntax, rather than confusing things by presenting examples using both possible options, the syntax that is shown is one that could be used for documents that could be rendered by HTML browsers that interpret the input in either way. These are known as Polyglot HTML Documents.
- HTML 5 FAQs
- FAQs about HTML 5 along with answers
HTML 5 Browser Support
HTML 5 Compatible Browsers
Modern browsers make it easy to check for updates and to upgrade to new browser versions and releases. Therefore, rather than creating a version with a lot of new features (along with any bugs!) over a fairly long period of time, development for many browsers is now using an evolutionary development model, with new functionality, such as support for HTML 5 features, constantly being added and released.
The following browsers support HTML 5 to various extents:
- Firefox
- Internet Explorer 9
- Opera
- WebKit-based browsers, such as Apple Safari, Google Chrome, and the mobile browsers in iOS devices (iPhone / iPod Touch / iPad), Nokia phones, Samsung phones, Palm, BlackBerry and other mobile devices
There are a few known issues with some of the browsers.
- Firefox
- In Firefox for Windows, a page containing the <canvas> tag such as HTML <canvas> How To will not be rendered at all (Firefox Bug #647863). Firefox for the Mac will successfully display the page however.
- Internet Explorer 8
- Internet Explorer 8 does not support HTML 5. Therefore, it is highly recommended to upgrade to IE 9.
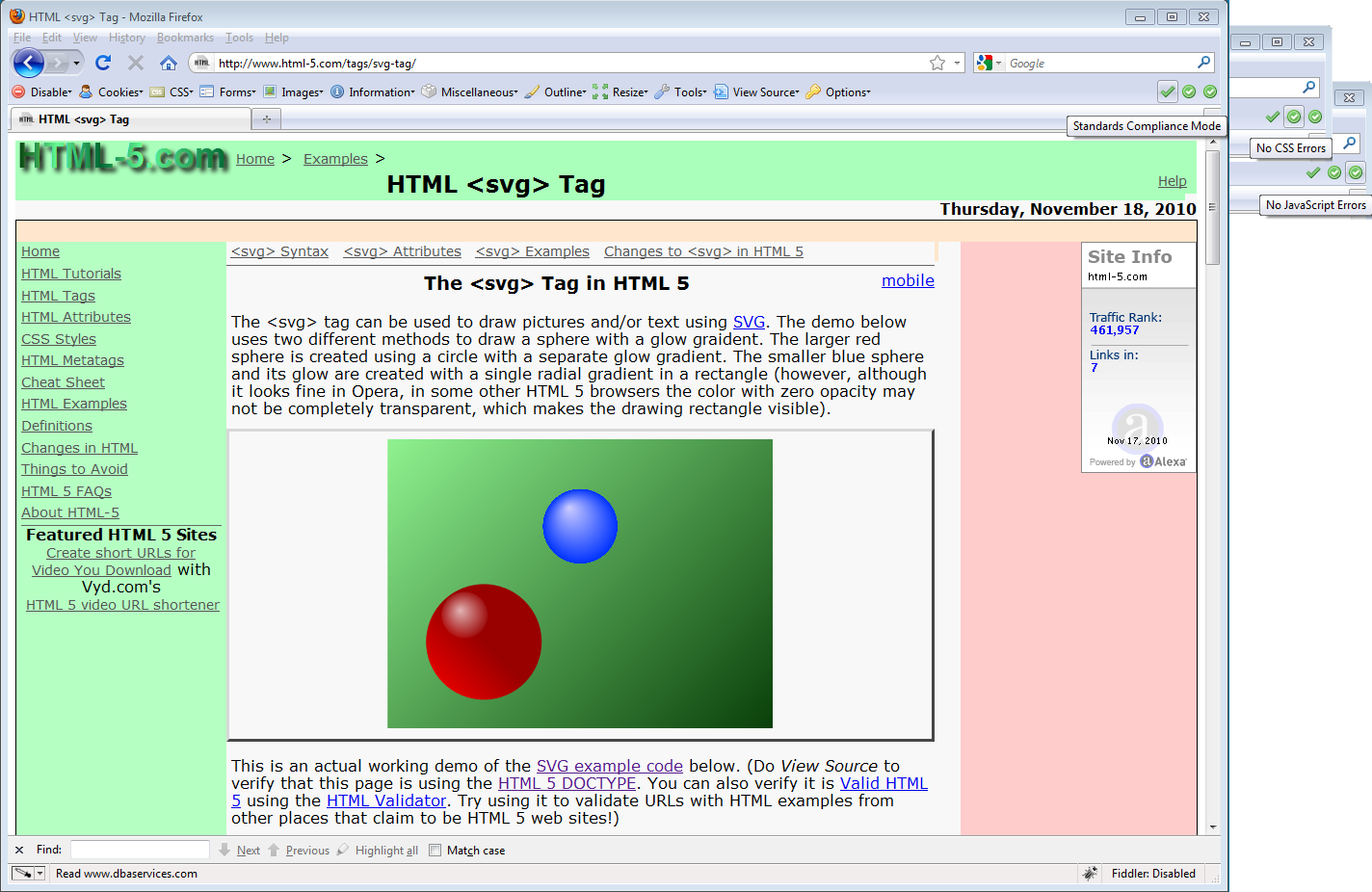
Developing HTML 5 Web Sites
Firefox is a good browser for web developers who are developing HTML 5 code because there are three helpful indicators on the right hand side of the tool bar as shown in the screen capture below. You can mouse over them to get a pop-up tool tip showing what the indicators mean. The first one should be a green check mark indicating that the page is in being displayed in Standards Compliant Mode. The other two should also be green indicating the page is free from CSS errors and free from JavaScript errors, respectively.