|
If you find this helpful, please click the Google |


<meta/> Metatags in HTML 5
The <meta> tag is used to define metadata for the HTML document or directions for the HTTP protocol. HTML metatag elements have a content attribute and either a name attribute for document metadata or an http-equiv attribute for protocol directives.
<meta name="..." content="..."/> <meta http-equiv="..." content="..."/>
Other metadata can be expressed using specific HTML tags, such as:
Rules for coding HTML metatag elements
- Code any <meta> tags in the <head> section of the HTML document.
- Each meta element consists of a standalone <meta/> tag. The element name uses lower case letters and should be in the HTML namespace, which it will pick up automatically from the
xmlnsattribute on the <html> tag. - Code either a
name=attribute or anhttp-equiv=attribute, but not both. The value of the attribute, which is enclosed in double quotes, is the name of the metadata or directive. - Code a
content=attribute with the value for the named metadata or directive in double quotes. - Since the
<meta/>tag is a void element, it should always be coded as a self-closing tag terminated with the delimiters/>.
List of <meta> tags in HTML 5
Most Common Metatags
The most common HTML metatags include:
Metatags for Search Engine Optimization (SEO)
- <meta name="description"/> tag
- <meta name="google"/> tag
- <meta name="googlebot"/> tag
- <meta name="keywords"/> tag
- <meta name="robots"/> tag
- <meta name="verify"/> tag
Metatags for HTML pages on Mobile / Handheld Devices
- <link rel="apple-touch-icon/> tag for Web Clips
- <meta name="format-detection"/> tag
- <meta name="HandheldFriendly"/> tag
- <meta name="viewport"/> tag
Metatags for Apps on Mobile / Handheld Devices
- <meta name="apple-mobile-web-app-capable"/> tag
- <meta name="apple-mobile-web-app-status-bar-style"/> tag
- <link rel="apple-touch-startup-image/> tag
<meta http-equiv="..."/> tags
- <meta http-equiv="default-style"/> tag
- <meta http-equiv="refresh"/> tag
- <meta http-equiv="Cache-Control"/> tag
- <meta http-equiv="Content-Disposition"/> tag
- <meta http-equiv="Content-Type"/> tag
- <meta http-equiv="Expires"/> tag
- <meta http-equiv="X-UA-Compatible"/> tag
Less common HTML metatags include:
- <meta name="application-name"/> tag
- <meta name="author"/> tag
- <meta name="classification"/> tag
- <meta name="copyright"/> tag
- <meta name="formatter"/> tag
- <meta name="generator"/> tag
- <meta name="rating"/> tag
Changes in HTML 5
- The
<meta charset="..."/>tag should no longer be used because it is supported only for the purpose of migrating from xHTML.
<meta name="apple-mobile-web-app-capable"/>
The <meta name="apple-mobile-web-app-capable"/> tag in HTML 5
For a mobile app, the apple-mobile-web-app-capable meta tag determines whether the application runs in web mode, with an address bar and navigation bar, or in full screen mode without them.
<meta name="apple-mobile-web-app-capable" content="yes"/>- With
content="yes", the application will run in full screen mode, without the address bar at the top and the navigation bar at the bottom. The JavaScript boolean variablewindow.navigator.standalonewill be set totrue. <meta name="apple-mobile-web-app-capable" content="no"/>(default)- With
content="no", the application will run in web mode, with an address bar at the top and a navigation area at the bottom. The JavaScript boolean variablewindow.navigator.standalonewill be set tofalse.
<meta name="apple-mobile-web-app-status-bar-style"/>
The <meta name="apple-mobile-web-app-status-bar-style"/> tag in HTML 5
The apple-mobile-web-app-status-bar-style meta tag specifies the style of the status bar for a mobile app. This is relevant only if the <meta name="meta-apple-mobile-web-app-capable"/> tag with content="yes" is also included.
<meta name="meta-apple-mobile-web-app-status-bar-style" content="default"/>(default)- The status bar color is the normal gray gradient and it does not overlap the HTML content.
<meta name="meta-apple-mobile-web-app-status-bar-style" content="black"/>- The status bar is black and does not overlap the HTML content.
<meta name="meta-apple-mobile-web-app-status-bar-style" content="black-translucent"/>- The status bar is translucent black and overlays a small strip at the top of the HTML content.
Apple iOS Touch Icons for Web Clips
Web Clip icons and <link rel="apple-touch-icon"/>
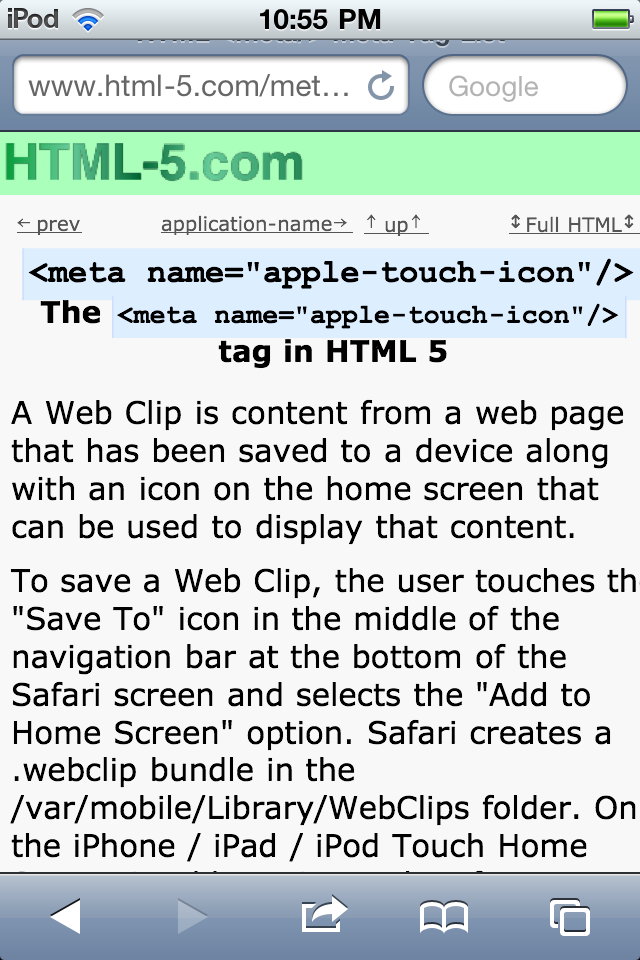
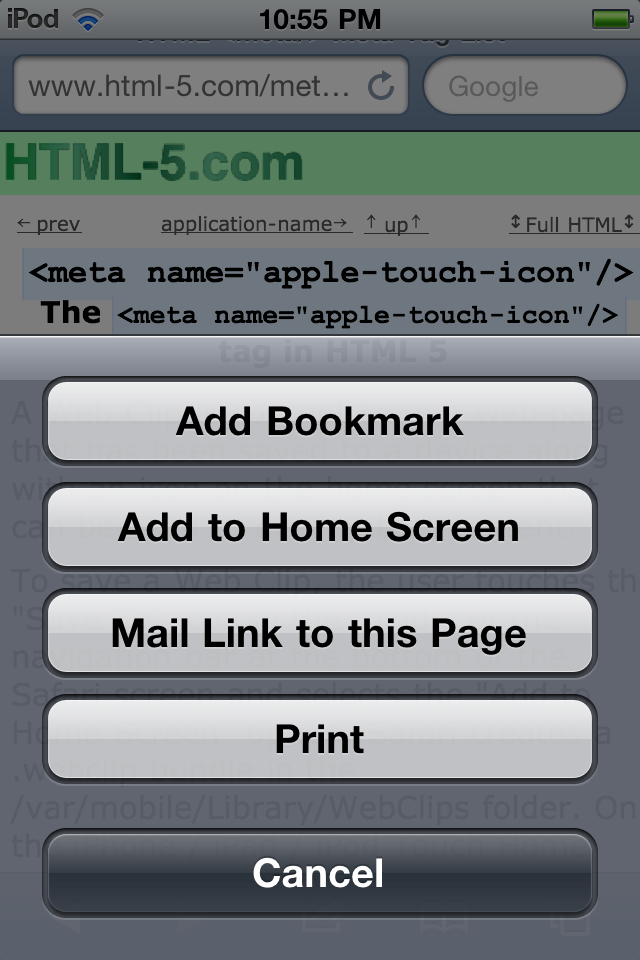
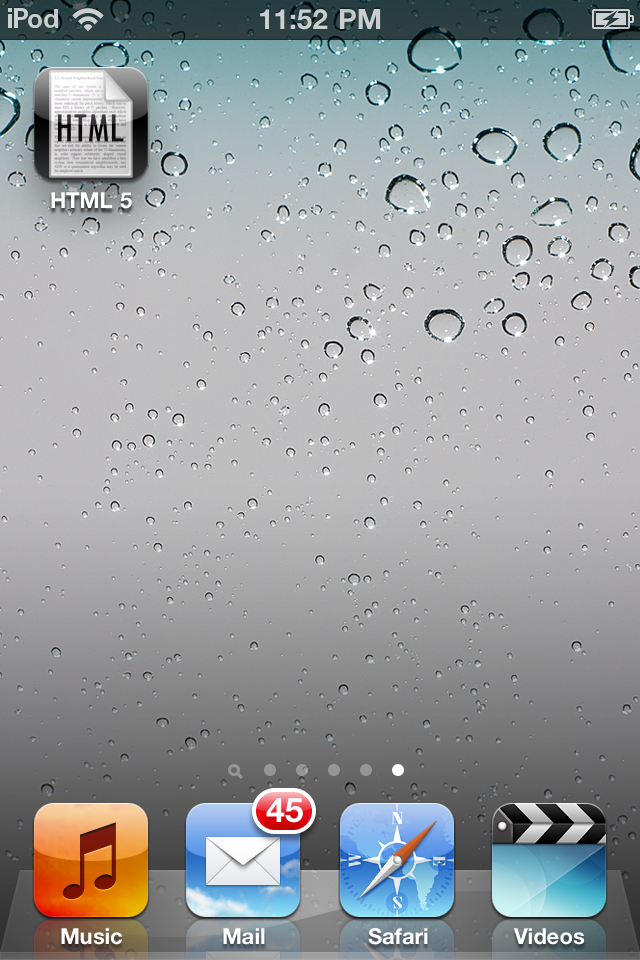
A Web Clip is a link to a web page or content from a web page that has been saved to a device along with an icon on the home screen that can be used to display it.
 |  |  |
To save a Web Clip, the user touches the "Save / Send" icon in the middle of the navigation bar at the bottom of the Safari screen (left image above) and selects the "Add to Home Screen" option on the "Save / Send" menu (middle image above). Safari creates a .webclip bundle in the /var/mobile/Library/WebClips folder. On the iPhone / iPad / iPod Touch Home Screen it adds an icon (right image above) taken from:
- a
<link rel="apple-touch-icon"/>meta tag, or - an
apple-touch-icon.pngorapple-touch-icon-precomposed.pngimage file in the root document folder, if one exists, or else - a scaled down image of the web site
Safari retrieves the default icon for the web site from the root document directory of the site by searching for files in the following order:
- apple-touch-icon-57x57-precomposed.png
- apple-touch-icon-57x57.png
- apple-touch-icon-precomposed.png
- apple-touch-icon.png
The first file that exists in that search order will be used. If the file name does not end with "-precomposed.png", iOS will add an elliptical glossy glow to the top half of the icon.
To override default site-wide Web Clip icons and/or specify icons for higher resolution iOS devices, code the <link rel="apple-touch-icon"/> meta tag. For example:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"/> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"/> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"/>
In these examples, the leading / in the href attribute indicates that the icons are located in the document root directory of the web site.
<link rel="apple-touch-startup-image"/>
The <link rel="apple-touch-startup-image"/> tag in HTML 5
The <link rel="apple-touch-startup-image"/> meta tag specifies a startup image, which is an image that is displayed while an offline web application is being launched on the mobile device. For the iPhone and iPod Touch, the image must be in portrait orientation 320 pixels wide by 460 pixels high.
<meta name="application-name"/>
The <meta name="application-name"/> tag in HTML 5
<meta name="classification"/>
The <meta name="classification"/> tag in HTML 5
<meta name="copyright"/>
The <meta name="copyright"/> tag in HTML 5
<meta name="description"/>
The <meta name="description"/> tag in HTML 5
<meta name="format-detection"/>
The <meta name="format-detection"/> tag in HTML 5
When running in a browser on a mobile phone, <meta name="format-detection"/> determines whether or not telephone numbers in the HTML content will appear as hypertext links. The user can click a link with a telephone number to initiate a phone call to that phone number.
<meta name="format-detection" content="telephone=yes"/>(default on Safari in iOS)content="telephone=yes"indicates that telephone numbers in the HTML code should appear as hypertext links that can be clicked to make a phone call.<meta name="format-detection" content="telephone=no"/>content="telephone=no"indicates that telephone numbers in the HTML code should not appear as hypertext links.
<meta name="formatter"/>
The <meta name="formatter"/> tag in HTML 5
<meta name="generator"/>
The <meta name="generator"/> tag in HTML 5
<meta name="google"/>
The <meta name="google"/> tag in HTML 5
<meta name="googlebot"/>
The <meta name="googlebot"/> tag in HTML 5
<meta name="googlebot" content="noindex,nofollow"/>
The <meta name="googlebot"/> tag provides a list of search engine directives, consisting of special predefined terms separated by commas, that provide instructions for Google's search engine crawler.
| noarchive | The value noarchive indicates that a current snapshot of the page should not be permanently stored by Google. Otherwise a cached version of a web page, which shows how it looked when the page was last crawled, is available via a "Cache" link on Google's search engine results pages (SERPs). |
| nofollow | The value nofollow tells Google's search engine robot that it should not access any web pages linked to by the current page. |
| noindex | The value noindex tells Google to exclude the current page from their results. |
| NOODP | The value NOODP indicates that any site information in the Open Directory Project (dmoz.org) should not be used in Google's search engine results. |
| nosnippet | The value nosnippet indicates that verbatim content from the web page should not be used by Google in the search engine results page (SERP). |
<meta http-equiv="..."/>
The <meta http-equiv="..."/> tag in HTML 5
<meta http-equiv="default-style"/>
The http-equiv="default-style" metatag specifies the default style sheet for the page. For example, this could be a site-wide template:
Examples
<meta http-equiv="default-style" content="/site-template.xsl ; type=application/xslt+xml"/>
<meta http-equiv="refresh"/>
The http-equiv="refresh" metatag can be used to refresh the current page at regular intervals or redirect to a different page after a given period of time. The first parameter of content is the time to wait, in seconds. The second parameter is the URL of the next page to be displayed and is optional.
Examples
<meta http-equiv="refresh" content="10"/> <meta http-equiv="refresh" content="0; url=http://www.ExampleOnly.com/"/>
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="refresh" content="0; url=http://www.ExampleOnly.com/new-page.html">
</head>
<body>
<p>This page has moved to
<a href="http://www.ExampleOnly.com/new-page.html"
>http://www.ExampleOnly.com/new-page.html</a>.
If you are not redirected to the new location within a few
seconds, please click on the URL shown in the link above.
</p>
</body>
</html>
http-equiv Metatag for Other HTTP Headers
Other frequently used http-equiv metatags for HTTP headers include:
Cache-Control- which indicates how long the page should remain in the client's cache
Content-Disposition- which indicates how or when the content should be displayed
Content-Type- which indicates how the document is encoded, in terms of both the character encoding used and the syntax of the content.
Expires- which is an alternative way of indicating when the content should expire from cache
X-UA-CompatibleX-UA-Compatibleis used to indicate to an IE browser which version of the rendering engine should be used to display the page. This metatag does not affect other browsers such as Firefox and Opera, which in general attempt to avoid bloating the size of the browser code by displaying web pages only one way according to established standards (Supporting multiple rendering engines presents some major challenges, especially when content rendered by one engine accesses embedded content rendered by a different engine).
Examples
<meta http-equiv="Cache-Control" content="no-cache"/> <meta http-equiv="Cache-Control" content="max-age=120"/> <meta http-equiv="Content-Disposition" content="inline; filename=spreadsheet.xls"/> <meta http-equiv="Content-Type" content="application/xhtml+xml;charset=UTF-8"/> <meta http-equiv="Expires" content="Day, dd Mon yyyy hh:mm:ss GMT"/> <meta http-equiv="X-UA-Compatible" content="IE=8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/>
Differences between HTML 5 and earlier versions
http-equiv="Content-Language"has been deprecated. The lang attribute should be used instead.
<meta name="handheldfriendly"/>
The <meta name="handheldfriendly"/> tag in HTML 5
<meta name="keywords"/>
The <meta name="keywords"/> tag in HTML 5
<meta name="keywords" content="html5,html 5,meta tag,keywords,meta name="keywords""/>
The <meta name="keywords"/> tag provides a list of keywords or phrases, separated by commas, that can be used to guide search engines with a list of search terms for which the web page might be relevant. At one time, search engines paid some attention to these keywords. However, due to various types of abuse by spammers such as use of misleading keywords and keyword stuffing, search engines have eliminated the influence of meta tags on search results. In general, any content in a web page that is not visible to the user, such as the content of the keywords meta tag, has little, if any, effect on search engines.
<meta name="rating"/>
The <meta name="rating"/> tag in HTML 5
<meta name="robots"/>
The <meta name="robots"/> tag in HTML 5
<meta name="robots" content="noindex,nofollow"/>
The <meta name="robots"/> tag provides a list of search engine directives, consisting of special predefined terms separated by commas, that provide instructions to search engine crawlers and other robotic user agents.
An alternative to the robots metatag is the robots.txt file.
| noarchive | The value noarchive indicates that a current snapshot of the page should not be permanently stored by the search engine. Some search engines allow viewing a cached version of a web page, which shows how it looked when the page was last crawled. |
| nofollow | The value nofollow tells search engine robots that they should not access any web pages linked to by the current page. |
| noindex | The value noindex tells search engines to exclude the current page from their results. |
| NOODP | The value NOODP indicates that any site information in the Open Directory Project (dmoz.org) should not be used in search engine results. |
| nosnippet | The value nosnippet indicates that verbatim content from the web page should not be used in a search engine results page (SERP). |
<meta name="verify"/>
The <meta name="verify"/> tag in HTML 5
Using <meta name="viewport"/> to Control Zoom in Mobile Browsers
The <meta name="viewport"/> tag in HTML
Using <meta name="viewport"/> to Control Zoom in Mobile Browsers
The <meta name="viewport"/> meta tag can be used to control how HTML content will appear in mobile browsers. It contains a comma-separated list of properties in the form name=value as in:
name=value, name=value, ...
The "value"s are not enclosed in quotation marks.
<meta name="viewport"/> Properties
- width
width=device-widthorwidth=nnnwhere nnn is the number of pixels between 200 and 10000 such as inwidth=980(default)- height
height=device-heightorheight=nnnwhere nnn is the number of pixels between 223 and 10000- minimum-scale
minimum-scale=f.ffwhere f.ff is a floating point number between 0.0 and 10.0 such as inminimum-scale=0.25(default)- maximum-scale
maximum-scale=f.ffwhere f.ff is a floating point number between 0.0 and 10.0 such as inmaximum-scale=1.6(defaut)- initial-scale
initial-scale=f.ffwhere f.ff is a floating point number between minimum-scale and maximum-scale- user-scalable
user-scalable=yes(default) to allow the user to zoom in or zoom out on the web page oruser-scalable=noto prevent the user from zooming in or zooming out
Note that when a size is specified in pixels, it is not necessarily the number of actual pixels on the device, which can vary from one device to another. It is the number reference pixels, which is defined in CSS as the visual angle of one pixel on a device with a pixel density of 96dpi and a distance from the reader of an arm's length.
This allows a web site to be displayed the same on devices with different screen sizes and pixel density.
Example of <meta name="viewport"/>
<meta name="viewport" content="width=device-width; height=device-height; maximum-scale=1.4; initial-scale=1.0; user-scalable=yes"/>
Caveats
The default for height is calculated based on the width and the aspect ration of the device. It is probably best to omit the height and let it default, since a hard-coded height would only be appropriate for either portrait orientation or landscape orientation, but never both.
When an iOS device changes orientation, the width may not be updated immediately. Once the device has been changed to landscape orientation, the user may have to reload the page in order to zoom in or zoom out. When going from landscape orientation to portrait orientation, the user may have to zoom all the way in to the maximum scale before being able to zoom out.